の使い方!.jpg)
「若手の人材が欲しいが採用ツールで何を使えばよいかわからない」「採用活動の際のSNSの使い方が分からない」
そんな悩みを抱えた皆様に必見です!
Wantedly(ウォンテッドリー)は、ダイレクトリクルーティングサービスです。
契約期間に複数名採用が出来たことによる成功報酬等は発生しません。
そのため、Wantedly(ウォンテッドリー)は採用人数に気兼ねなく採用活動を行うことが可能!
また、Wantedly(ウォンテッドリー)の使い方の一つであるスカウト機能は、スカウトを受け取りたいという意思表示をしているユーザーのみ表示されるので、他媒体と比較しても高い返信率(20%)を誇ります。
この記事では、実際にWantedly(ウォンテッドリー)のアカウント作成から使い方までをご紹介します!
使い方だけ知りたいという方にもおすすめです!本記事が皆様の採用活動に少しでもお役に立てれば幸いです。
目次
Wantedly(ウォンテッドリー)の使い方:ユーザーページをつくるための5つのステップ について解説!
1章ではWantedlyの使い方のコツを踏まえながら自社の魅力が伝わるページを作成について解説していきます!
まずは、ユーザーが気になる企業をクリックしたときに表示されるページの作成から始めていきます。どんな会社なのか、どんな思いをもっているか、どんなメンバーが働いているのかなど自社の魅力はなにかを振り返りながら興味をもってもらえるユーザーページを作っていきましょう。

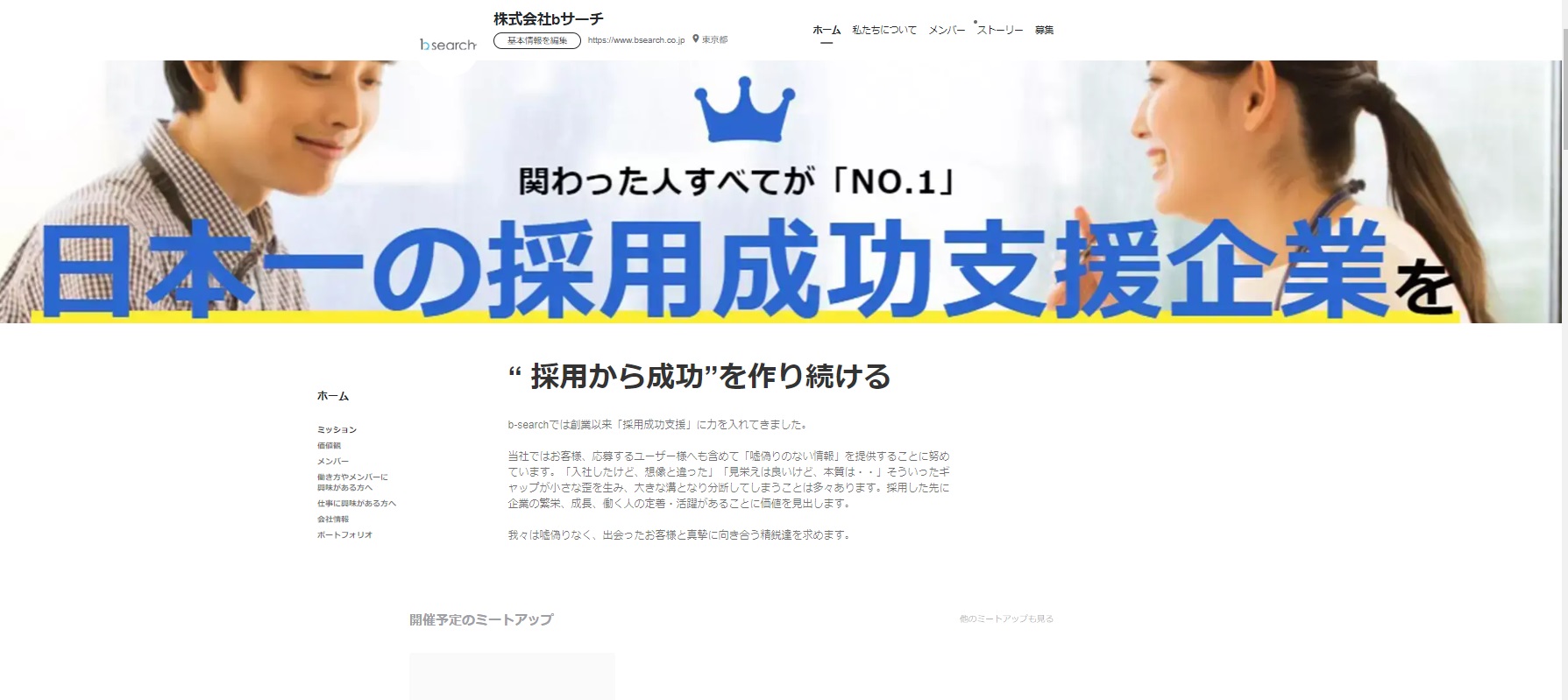
実際にこれから上記画像のユーザーページのホームを作成していきます。
ユーザーページの「ホーム」の作成までの流れとして4のステップに分けて説明します。
5つのステップは大きく分けて下記のとおりです。
- 1-1 会社の基本情報を設定する
1-2 会社の理念(ミッション)を設定する
1-3 会社の魅力を設定する
1-4 何をしている会社か設定する
1-5 働いているメンバーを設定する
この5つのステップ以外にもストーリーや募集については2章の管理画面ページの使い方の説明でご紹介いたします。
それでは、まず「会社の基本情報を設定する」からご説明していきます。
会社の基本情報を設定する
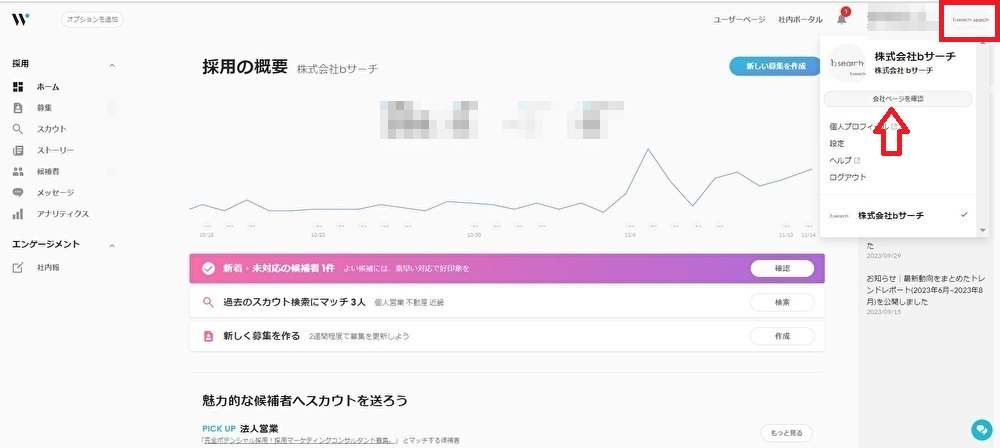
① 管理画面の右上にある赤く囲われている「アイコン」をクリックし、矢印の先にある「会社ページを確認」をクリックします。

② 「会社ページを確認」をクリックすると、最初にお見せしたページに切り替わります。
このページでいろんな設定を行っていきます。
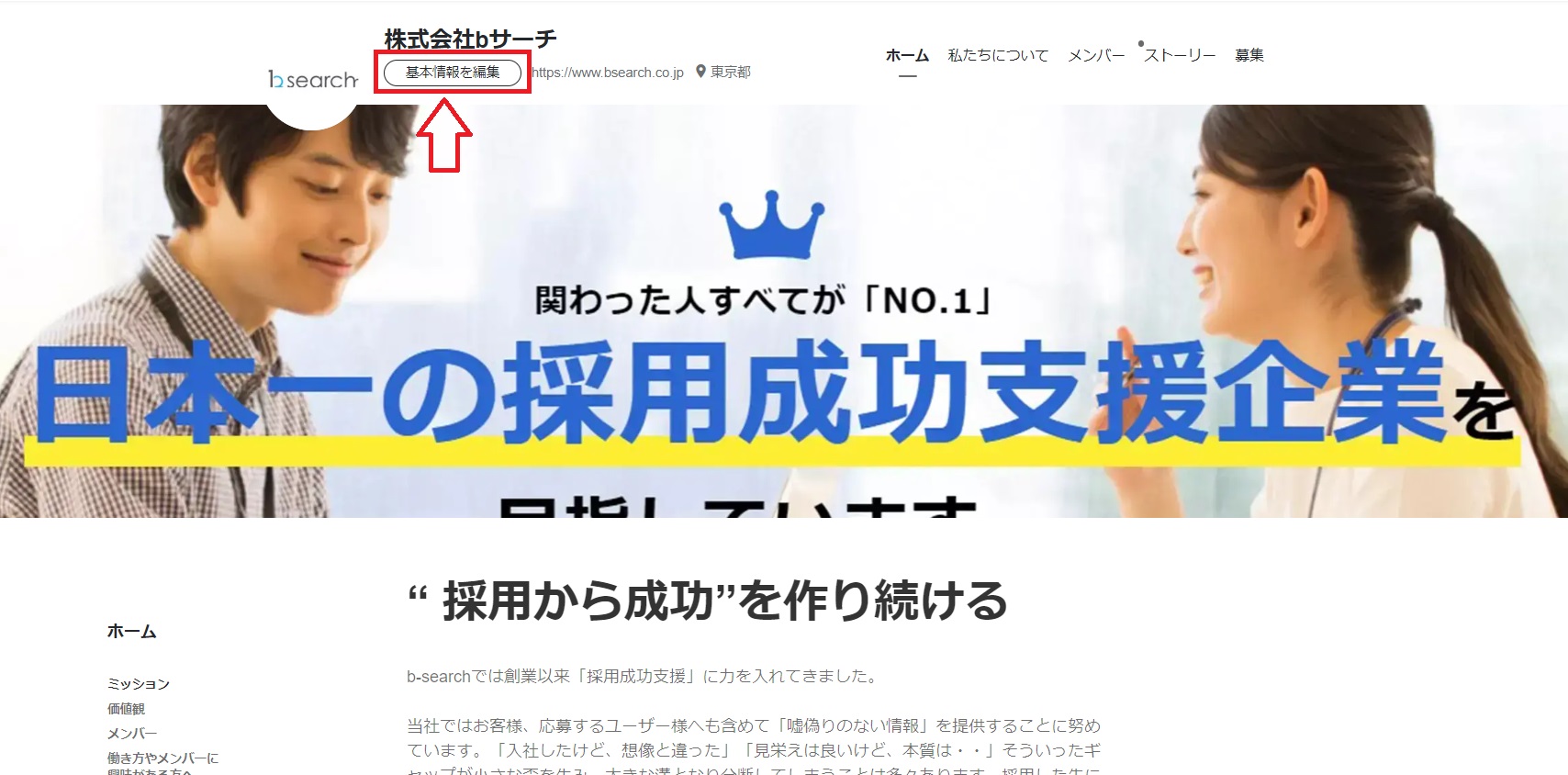
まずは基本情報を設定するために左上の赤く囲われた矢印の先にある「基本情報を編集」をクリックします。

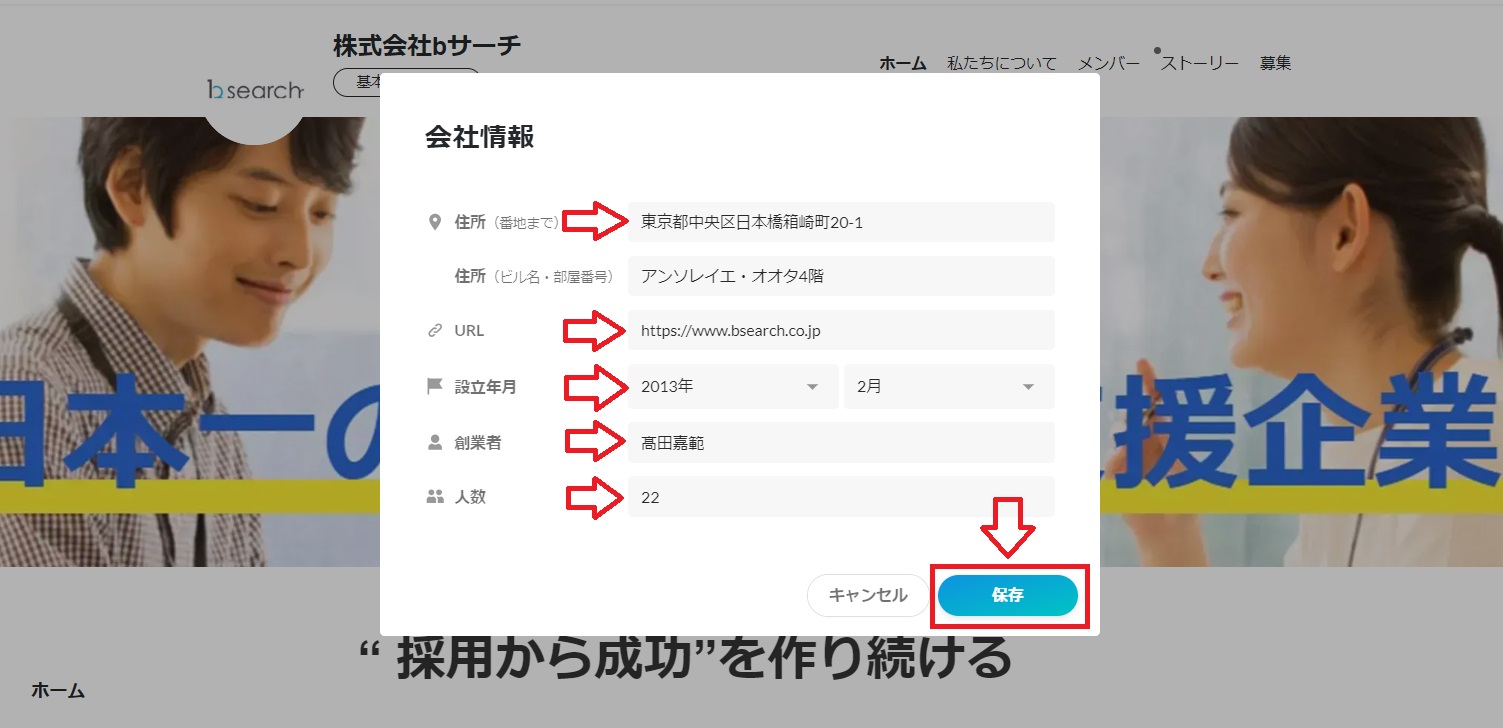
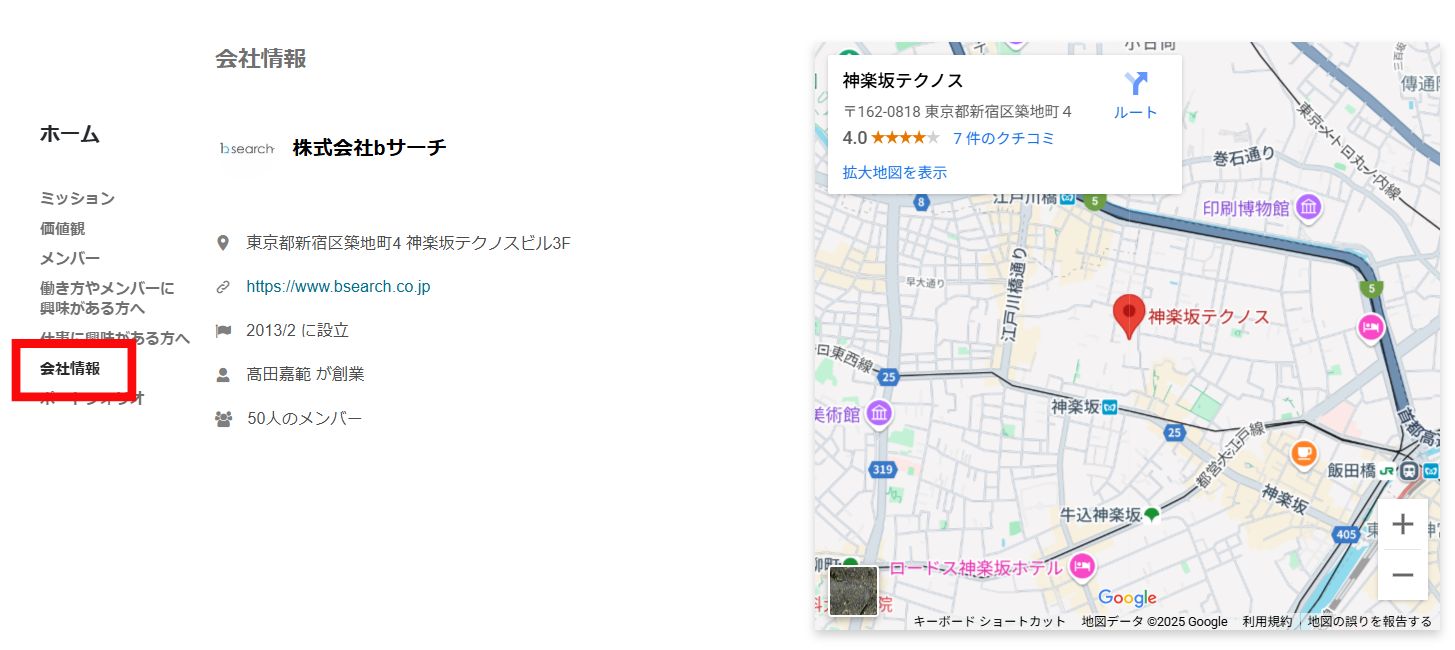
③ 「基本情報を編集」をクリックすると、下のような画面になります
ここの画面では5つの項目、「住所・HPのURL・設立年月・創業者・人数」を入力し設定しましょう
項目を埋め終わったら右下にある「保存」を忘れずに!

会社の基本情報を入力すると下の画像のように表示されます。
ユーザー設定画面の下のほうにある「会社情報」に反映されるので、入力後は確認しましょう

会社の理念(ミッション)を設定する
ミッションを設定するときは、赤い枠に会社として掲げている企業理念を30文字で大きくアピールします。
そして、矢印の先にその企業理念になった経緯・企業理念に対しての思いを255文字もかけるので、文字数ギリギリまで書いて共感してくれるユーザーを増やしましょう。
作成するうえでのコツは、自社の理念・ミッションを深堀したり、現場社員へどう考えているかヒヤリングしながら作成するとユーザーにも伝わりやすいページになります。

会社の魅力を設定する
ここでは会社として大切にしている「価値観」を設定していきます。
例えば「優秀なメンバー」や「プライベートでも仲良し」、「若手が育ちやすい」、「オープンなコミュニケーション」といった項目が全40項目あります。その40項目の中から自社の「価値観」にあったものを6つ選んで設定していきましょう。
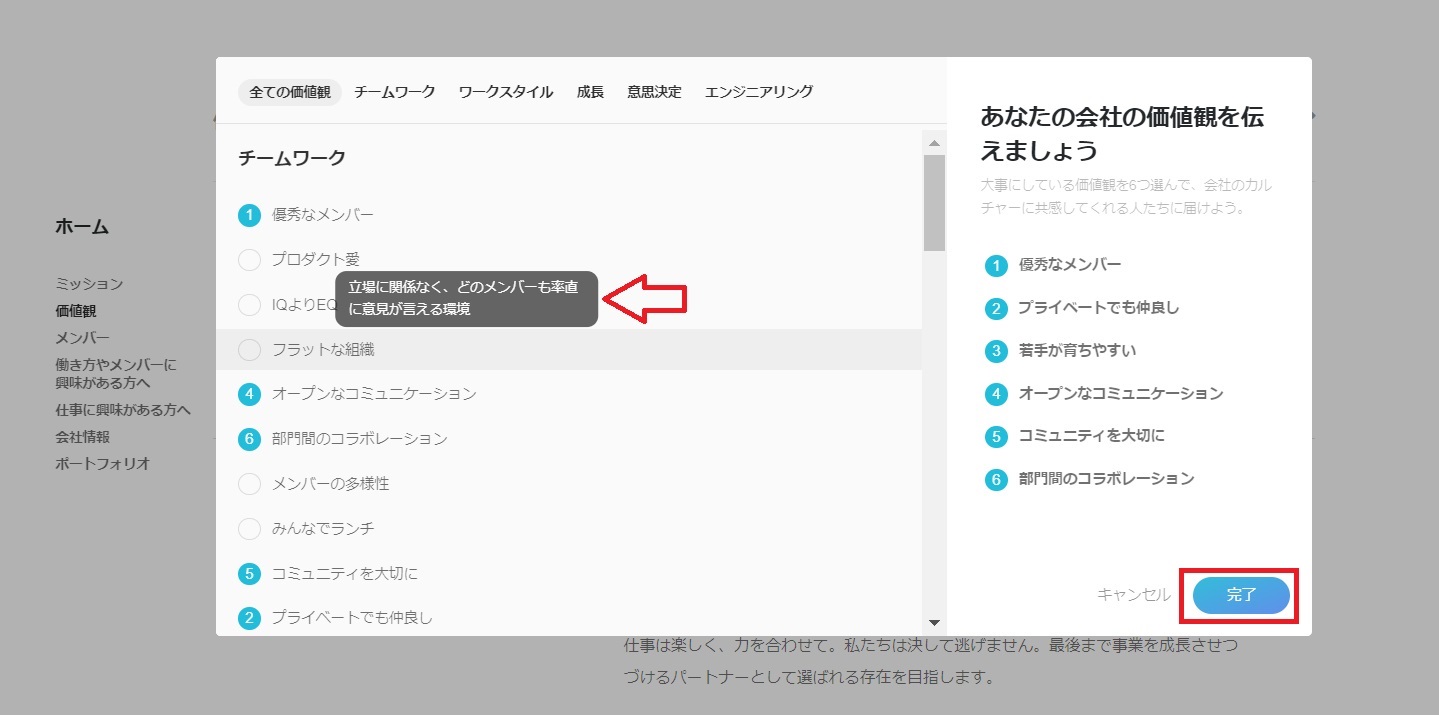
① 赤く囲われているえんぴつのマークをクリックすると価値観を編集できます。

② 40項目もある「価値観」の中から6つ選んでいくのですが、表示される大きさが変わるため1番~3番までを強く伝えたい「価値観」に、会社としては伝えたい「価値観」を3番~6番に設定します。
わからない単語にカーソルを合わせると意味を確認できます。
ここでも完了を忘れずに。

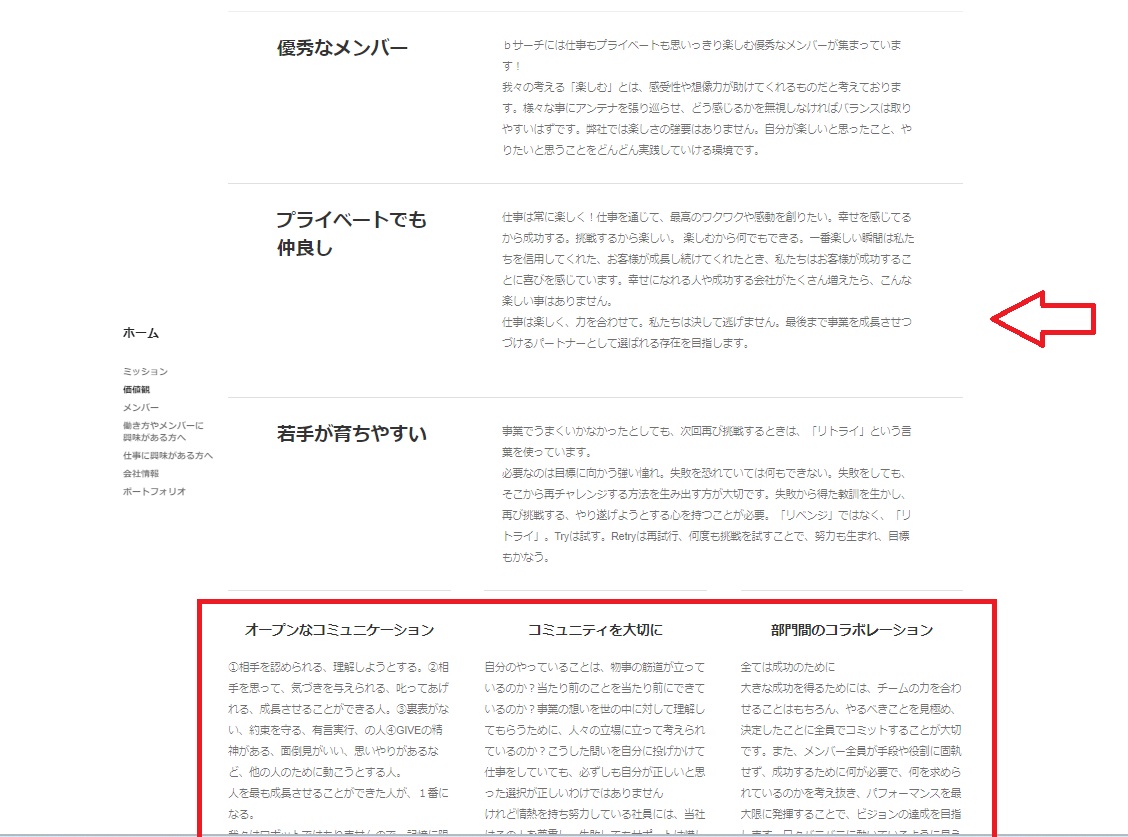
③ 1番~3番目で設定した「価値観」の大きさは、赤い矢印の先の部分に表示されている大きさで、3番~6番目で設定した「価値観」は赤く囲われた中の大きさになります。
なので、強く伝えたい「価値観」を1番~3番目に設定しましょう。

何をしている会社か設定する
ここからは「ホーム」ではなく「わたしたちについて」を紹介します。
この部分は2章の「あなたの会社について伝えよう」でも使えるので、下記3点をしっかりまとめておきましょう。
・なにをやっているのか
・なぜやるのか
・どうやっているのか
商品やサービス、事業の内容に魅力に思ってもらえるように、いろんな部署のメンバーを巻き込みながら協力して文章に落とし込むことがこのページを作成するコツになります。

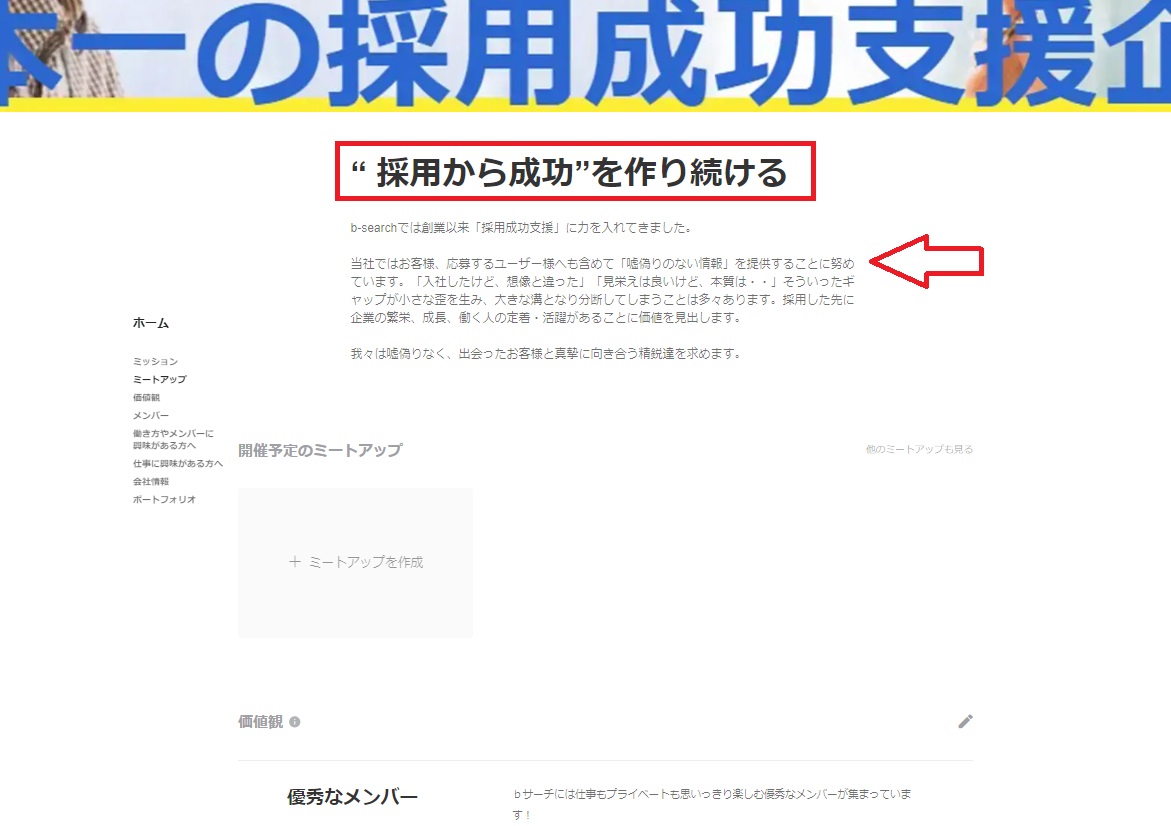
① 「なにをやっているのか」を伝えて、どんな仕事をしているか知ってもらおう!
矢印の先にある2枚部分を使って職場の雰囲気やどんな感じで仕事をしているのかをイメージできるような写真を登録しましょう。
あとは、どんな仕事をしているのか、どんな思いをもって仕事にあたっているかを2000字以内でアピールしましょう。
企業理念を用いて会社紹介をするとわかりやすいと思います。
② 「なぜやるか」を伝えて、メンバーやお客様への思いを知ってもらおう!-553x450.jpg) 「なにをやっているのか」と同様に写真2枚と2,000字以内で伝えましょう。
「なにをやっているのか」と同様に写真2枚と2,000字以内で伝えましょう。
ここでは、会社から一緒に働いているメンバーへの思いやお客様への思いを伝えて、ヒトに対する思いをアピールしましょう。
:なぜやるのか)-469x450.jpg)
③ 「どうやっているか」を伝えて、ユーザーに安心感をもってもらいましょう!
ここでも「なにをやってるのか」と同様に写真2枚と2,000字以内で伝えます。
研修の内容や自社の強み、どんな制度があるのかをアピールしてユーザーに安心感をもってもらい働くイメージをもってもらいましょう。
:どうやっているのか)-378x450.jpg)
働いているメンバーを設定する
このページでは実際に働いているメンバーを紹介していきます。部署ごとに1チームにまとめることもできます。
赤く囲っているのがチーム分け前、矢印はチーム分けしてある状態です。
:メンバー)-671x450.png)
:メンバー②)-767x320.png)
チーム分けしておくと、「ホーム」にチームごとに表示されるようになります。
どんな部署があるのかの紹介にもなるのでチーム分けはしていきましょう。
:メンバー③)-767x380.png)
ちなみに、メンバーはこの後の2章、募集をつくる8ステップで「メンバーを紹介してチームをアピール」の項目で使用するので会社アカウントとメンバーの紐づけをしておきましょう。
:メンバー④)-767x437.png)
Wantedly(ウォンテッドリー)の使い方:募集をつくる8ステップ
2章では募集を作成していきますので、1章でまとめた自社の魅力を詰められるだけつめこんでいきましょう。
ステップを踏むだけで募集が作れるので、何パターンか作成して見比べてみるのがおすすめです。
実際に募集をつくる8ステップは下記になります。
2-1 雇用形態・職種コードを設定する
2-2 キャッチコピーを設定する
2-3 自社の魅力が伝わるカバー写真を設定する
2-4 面談を行う場所と募集の特徴を設定する
2-5 メンバーを紹介してチームを設定する
2-6 魅力・商品を設定する
2-7 募集する職種の詳細を設定する
2-8 募集の設定を完了する
まずは、募集を作成する場所の説明です。
管理画面上の左にある「募集」をクリックすると、「募集を作成」がある画面が表示されますので、そこから作成をスタートします。

募集を作成するところがわかったら、さっそくステップ1の「雇用形態・職種コードを設定する」からご説明していきます。
Wantedly(ウォンテッドリー)の使い方その1:雇用形態・職種コードを設定する
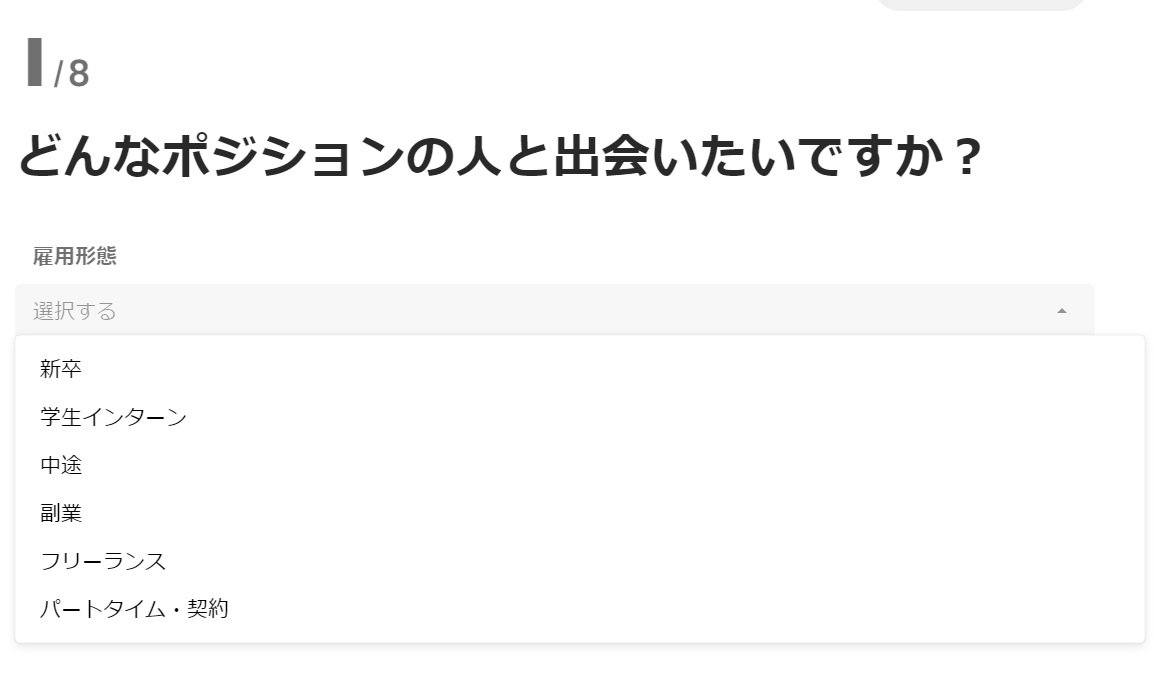
ここでは、雇用形態・職種を選択します。
雇用形態は、「新卒」・「学生インターン」・「中途」・「副業」・「フリーランス」・「パートタイム・契約」の6パターンの中から選んでください。

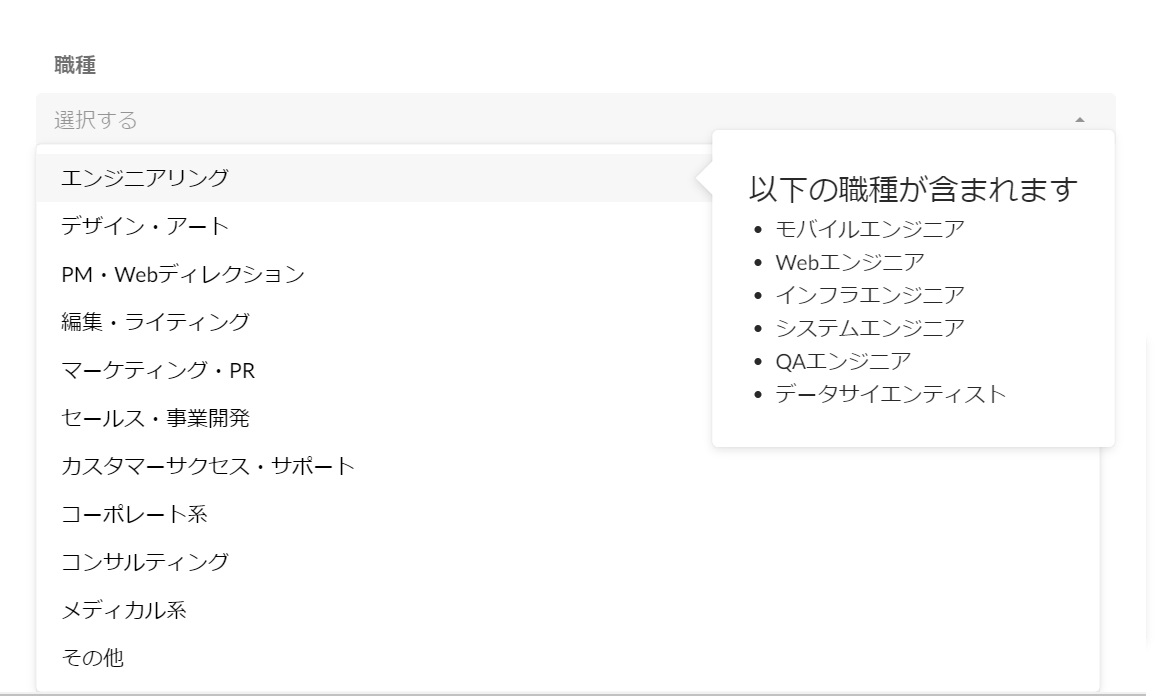
職種は、「エンジニアリング」・「デザイン・アート」・「セールス・開発」など大分類で11個に分かれております。
大分類にカーソルを合わせると小分類が表示されます。例えば「エンジニアリング」も大分類だと、小分類には「モバイルエンジニア」や「WEBエンジニア」、「システムエンジニア」などが表示されます。
大分類では判断できないときは、カーソルを合わせて小分類を確認しましょう!

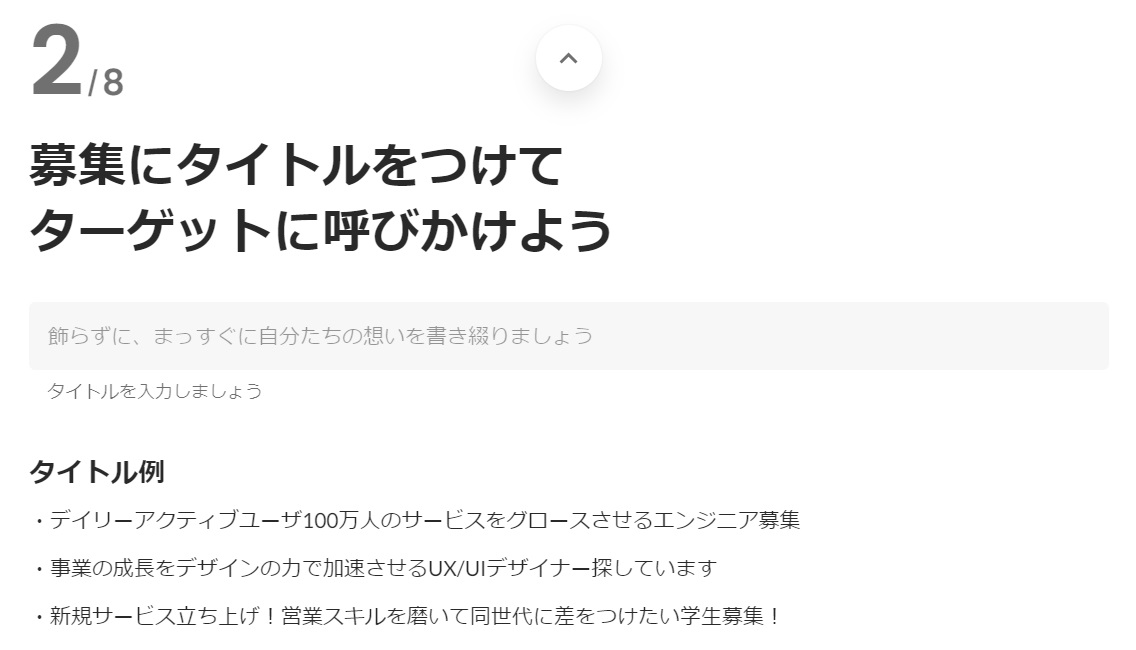
Wantedly(ウォンテッドリー)の使い方その2:キャッチコピーを設定する
ここでは実際にタイトルをつけていきましょう。
例を挙げると、「デイリーアクティブユーザ100万人のサービスをグロースさせるエンジニア募集」のようなタイトルになります。
タイトルは最大37文字の入力ができます。タイトルをつける際のコツとしては、最初の約20文字はまとめた自社の訴求ポイントを入れる。上記の例でいえば「デイリーアクティブユーザ100万人のサービスをグロースさせる」の部分です。
のこり17文字で職種+呼びかけ、例でいえば「エンジニア募集」のようにするのが効果的です。
ここでは1点だけ注意点があります。
給料や福利厚生などは記載できません。せっかく募集を作成しても規約違反になって公開できないので気をつけましょう。
実際に会った際に伝える形になるので、会いたくなるようなキャッチコピーを設定しましょう。

Wantedly(ウォンテッドリー)の使い方その3:自社の魅力が伝わるカバー写真を設定する
カバー写真は、募集の顔とも言える部分になります。選ぶときのポイントは3つです。
・会社の雰囲気がわかる
・チームの顔ぶれを知ることができる
・この会社で働くイメージができる
3つのポイントを意識したカバー写真の参考例

参考例のような写真をアップロードして、会社の雰囲気がわかる募集をつくりましょう。
Wantedly(ウォンテッドリー)の使い方その4:面談を行う場所と募集の特徴を設定する
1章の1で設定した会社がある住所が反映されます。
面談を行う場所が間違えないことを確認したら、募集の確認をします。
「ランチをご馳走します」や「オンライン面談OK」、「友達と一緒に訪問OK」など9つの中から好きなだけ選べます。

Wantedly(ウォンテッドリー)の使い方その5:メンバーを紹介してチームを設定する
募集する部署のメンバーを紹介できます。
ユーザーからすると、この募集している会社・部署にはどんな人がいるか気になる部分になるので、メンバーを紹介してチームをアピールしていきましょう。

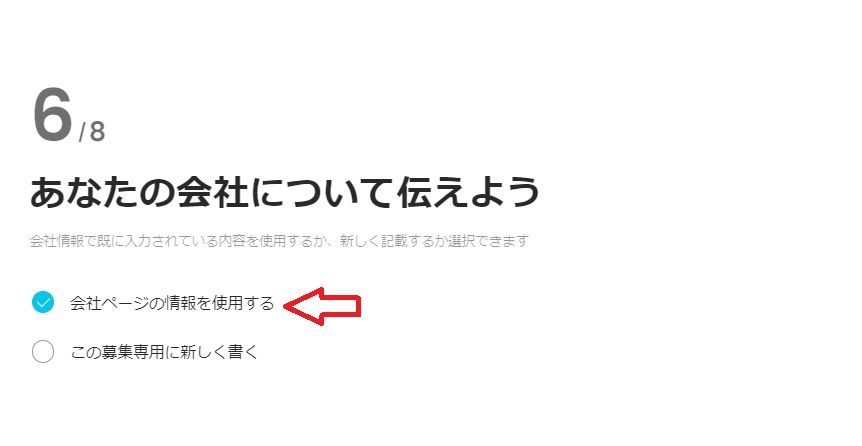
企業の魅力・商品を設定する
ここでは、会社の魅力・商品について紹介していきます。
一から作ることもできますし、1章の「私たち」を紹介しようで作成した「なにをやっているのか」・「なぜやるのか」・「どうやっているのか」を使用することもできます。
より求職者に魅力を伝えられるように、企業の情報や特徴などの多くの情報を分かりやすく記載するようにしましょう!

募集する職種の詳細を設定する
募集するポジションの詳細を書く際には、短い文章でアピールすることが必要になってきます。
Wantedlyユーザーに働く魅力をアピールするためのポイントは下記の3つです。
・一緒に働くイメージをもってもらう
・将来の姿にわくわくしてもらう
・まずは「話を聞きにきてもらう」
新しく入るメンバーにはどんな仕事をしてもらうのか、業務内容を具体化して、キャリアパスがイメージできるようにしましょう。
Wantedlyの募集ページは、企業と個人の相互理解を深めることを目的としているので「まずは話を聞きに行ってみようかな」という気持ちの一押しにできるようにしましょう。

募集の設定を完了する
ここまで来たら、候補者の知りたい項目を設定して「募集を公開する」を押すと募集作成完了となります。

募集を作成しているときにも横にプレビューでどうなっているか確認はできるのですが、完成したらユーザー目線でどう見えているか確認することをオススメします。
Wantedly(ウォンテッドリー)の使い方:ストーリーを作成の3つのステップ
ここでは「ストーリー」を作成していきます。
Wantedlyでのストーリーはブログのようなもので決まった型がありません。なので、社内イベントの様子を「ストーリー」にしたり転職情報や商品説明のコラムにしたりとテーマの自由度が高いので、ユーザーへのアプローチに有効活用してください。
流れとしては、2章の募集作成に似ていて、大きく分けて3ステップです!
3‐1 タイトルを設定する
3‐2 カバー写真を設定する
3‐3 本文を設定する
ストーリーを作成する場所からご説明します。
管理画面の左側にある「ストーリー」をクリックすると、右上に「ストーリーを作成」があるページが表示されます。

「ストーリーを作成」をクリックすると、ストーリーが作成できるようになります。
タイトルを設定する
タイトル部分は赤く囲ってある部分を指します。
作成したいストーリーに沿ったタイトルをつけましょう。

カバー写真を設定する
募集を作成した時と同様にカバー写真を選びます。
カバー写真の推奨サイズが縦560px × 横1280pxです。
アップロードされた画像はシステム側で自動調整されるので、推奨サイズを合わせることをオススメします。

本文を設定する
どういったユーザーに届けたいか、このストーリーを見るきっかけはどんな場合かを想定しながら情報収集をして作成すると、ユーザーに届きやすいストーリーになります。
決まった型がないため、社員インタビューやどんな研修をしているかがわかる研修風景、創業ストーリーなどWantedlyユーザーが見て、「話をきいてみたい」という思いの背中を押せるようなストーリーを作成していきましょう。

採用成功事例をご紹介!
■株式会社クレスティア
Webコンサルティングや自社サービスの開発を行っている企業です。
wantedly(ウォンテッドリー)を使用する前はスキル面に特化したサービスを利用していましたが、マッチする人材に出会うことができていませんでした。
自社の求める人材にマッチして出会うため、広報に注力すべくwantedly(ウォンテッドリー)のストーリー機能を導入しました。実際に活用してみると、応募してくれるマッチする人材は積極的に情報を取り入れる傾向があり、実りのある採用に繋がっています。
まとめ
今回は主に「Wantedlyの使い方」についてご説明させていただきました。また、Wantedlyには、プランによってより効果的な使い方がございます。
通常の求人情報だけでは伝えきれない企業の魅力や想いを発信できるストーリー機能など、wantedly(ウォンテッドリー)の機能には様々な使い方があります。
ただ、目的が曖昧のままにせず、「目的を明確にして戦略的に運用していく」ということが重要になります!
こちらの記事を踏まえてプランを選んでいただき、より効果的にWantedlyをご利用してみてください。

